Hello All,
I hope you are doing well and good.
I hope you are doing well and good.
This article demonstrates how to display popup using the Absolute layout in Xamarin Forms.
We have to do following things to display popup in Xamarin Forms.
- In the Start screen, launch Visual Studio. This opens the start page:
- In Visual Studio, click Create new project... to create a new project:
- In the New project window, click Cross-Platform from the left pane, select the Mobile App (Xamarin.Forms) template, set the Name and Solution name to DisplayPopUp, choose a suitable location for the project and click the OK button:
- In the New Cross-Platform App dialog, click Blank App, select .NET Standard as the Code Sharing Strategy, and click the OK button:
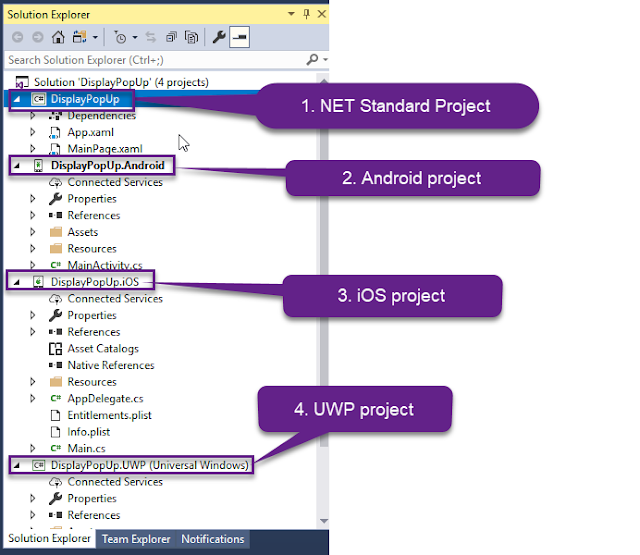
- In Solution Explorer, the DisplayPopUp project will be displayed like below.
- Now open MainPage.xaml, and paste the following code in it.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DisplayPopUp"
x:Class="DisplayPopUp.MainPage">
<AbsoluteLayout>
<!-- Normal Page Content -->
<StackLayout AbsoluteLayout.LayoutBounds="0, 0, 1, 1"
AbsoluteLayout.LayoutFlags="All">
<Button Text="Display Popup"
FontSize="Large"
VerticalOptions="CenterAndExpand"
HorizontalOptions="Center"
Clicked="OnButtonClicked" />
</StackLayout>
<!-- Overlay -->
<ContentView x:Name="overlay"
AbsoluteLayout.LayoutBounds="0, 0, 1, 1"
AbsoluteLayout.LayoutFlags="All"
IsVisible="False"
BackgroundColor="#C0808080"
Padding="10, 0">
<StackLayout Orientation="Vertical"
BackgroundColor="White"
HorizontalOptions="Center"
VerticalOptions="Center"
Padding="10">
<Label FontSize="18"
TextColor="Green"
HorizontalOptions="Fill"
Text="Add 2 Values" />
<BoxView Color="Gray"
HorizontalOptions="FillAndExpand"
HeightRequest="1.5">
</BoxView>
<Entry x:Name="entryFirstVal"
Placeholder="First value"
TextColor="Black"
VerticalOptions="CenterAndExpand"
HorizontalOptions="FillAndExpand"/>
<Entry x:Name="entrySecondVal"
Placeholder="Second value"
TextColor="Black"
VerticalOptions="CenterAndExpand"
HorizontalOptions="FillAndExpand"/>
<Label FontSize="18"
TextColor="Orange"
HorizontalOptions="Fill"
x:Name="lblResult" />
<StackLayout Orientation="Horizontal" HorizontalOptions="Center">
<Button Text="Cancel" FontSize="Large"
VerticalOptions="CenterAndExpand"
HorizontalOptions="Center"
Clicked="OnCancelButtonClicked"/>
<Button Text="Add" FontSize="Large"
VerticalOptions="CenterAndExpand"
HorizontalOptions="Center"
Clicked="OnAddButtonClicked" />
</StackLayout>
</StackLayout>
</ContentView>
</AbsoluteLayout>
</ContentPage>
- Open MainPage.xaml.cs, and paste the following code in it.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace DisplayPopUp
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
protected void OnButtonClicked(object sender, EventArgs args)
{
overlay.IsVisible = true;
}
protected void OnAddButtonClicked(object sender, EventArgs args)
{
int firstVal = Convert.ToInt32(entryFirstVal.Text);
int secondVal = Convert.ToInt32(entrySecondVal.Text);
lblResult.Text = Convert.ToString(firstVal + secondVal);
}
protected void OnCancelButtonClicked(object sender, EventArgs args)
{
overlay.IsVisible = false;
}
}
}
- Now set either Android or iOS project as a start-up and run the application so you will see output as below.
If you click on “DISPLAY POPUP” Button, the page shown in following window will open.
In above screen, there is one popup and it is asking for 2 values to enter. After entering the values if a user clicks on “ADD” button result is displaying Orange color. Similarly, if the user clicks on “CANCEL” popup will be dismissed.
To view full source code, please click here.
Please raise your doubts in the comments section so I will reply with answers.
Thanks for reading the article.









No comments:
Post a Comment